ワードプレスにファビコンを設定するプラグインFavicon Rotator
ワードプレスにファビコンを設定するプラグインFavicon Rotatorをインストールしてみました。
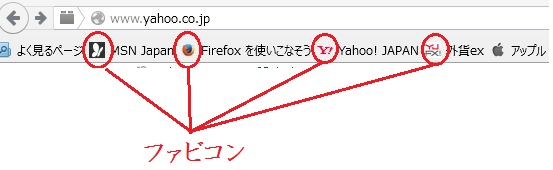
ファビコンとは下図のブラウザに表示された赤丸で囲んだ画像のことです。

ファビコンはブックマーク等にも表示され文字だけでなく画像で識別できるので良いですね。
早速、ファビコンを設定するプラグインFavicon Rotatorを入れたいと思います。
プラグインの新規追加で検索窓にFavicon Rotatorで検索すると下図のようにプラグインが表示されますので、いますぐインストールをclickしてプラグインを有効化します。

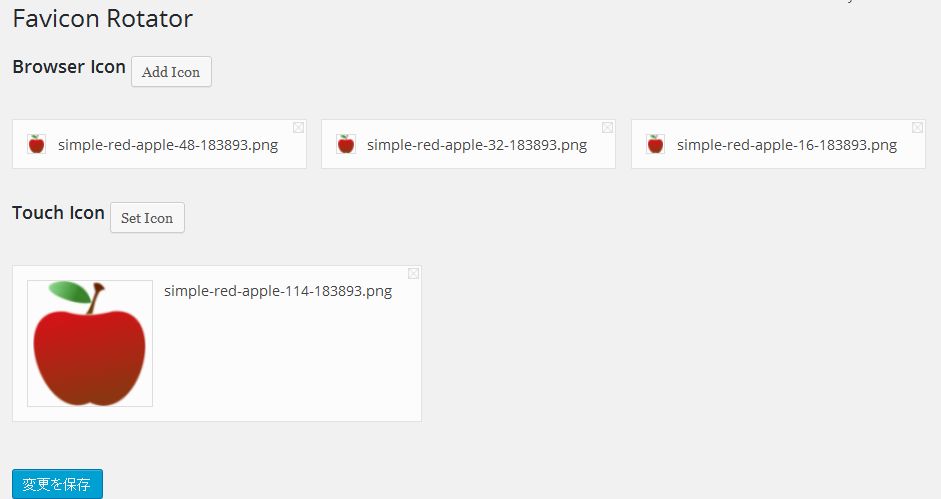
有効化すると外観のところにFaviconが現れますのでclickして画像を登録します。

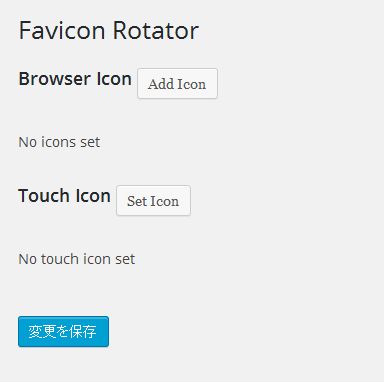
Browser Icon [Add Icon] はパソコン用ファビコンを登録
Touch Icon [Set Icon] はスマホ・タブレット用のファビコンを登録

なお、 Favicon Rotator を使ってサイトにファビコンを表示させるには、あらかじめファビコン用画像を準備しておく必要があります。
![]() 16×16px(PC用)
16×16px(PC用)
![]() 32×32px(PC用)
32×32px(PC用)
![]() 48×48px(PC用)
48×48px(PC用)
 114×114px(スマホ・タブレット用)
114×114px(スマホ・タブレット用)
PC用には3サイズのファビコン画像を用意しましたが、特にこだわらなければ16×16pxまたは32×32pxだけでも良いです。
画像形式はpin形式gif形式jpg形式でかまいません。
ただし、Internet Explorerで表示させるためには[ico形式]に変換する必要があります。
とりあえずpig画像をセットしてみました。
下図のように[Favicon Rotator]に Icon が設定されました。

当サイトのファビコンが表示されました。

なお、画像を作成するのが面倒な場合はfreefaviconよりお気に入りの画像を探してみてはいかがでしょうか?
また、画像をIconに無料で変換できるファビコン作成サイトでを作成してはいかがでしょう。
[_ads_adsense]
[_show_snsbox]


ディスカッション
コメント一覧
まだ、コメントがありません