WordPressプラグイン SEO Friendly Images をインストールして
WordPressプラグイン SEO Friendly Images をインストールして
WordPressで画像へのESO対策をしましょう。
そして画像からも、アクセスを呼び込みましょう。
画像ファイルへの理想的なSEOは
画像ファイル1つ1つに意味のあるタイトルを付けることですが
でも、いちいち面倒くさいですよね
そこで、プラグイン SEO Friendly Images を使って自動設定しましょう。
WordPressプラグイン『SEO Friendly Images』は、インストールして有効化しておけば、
それぞれの画像ファイルに自動的にaltとtitleを設定してくれます。
しかも使い方は簡単です。インストールして有効化しておくだけ。
早速WordPress管理画面からインストールしてみましょう。
プラグイン→新規追加→検索窓に SEO Friendly Images → インストール → 有効化
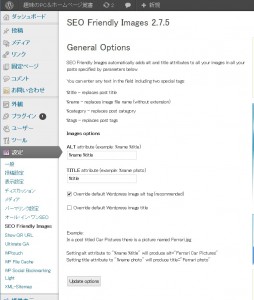
SEO Friendly Imagesではaltとtitleのネーミングに4つのパラメーターが用意されています。
%title – replaces post title
画像が貼り付けられているページのタイトル。
%name – replaces image file name (without extension)
画像ファイル名。(拡張子は入らず)
%category – replaces post category
ページが属するカテゴリー名。
%tags – replaces post tags
ページに付いているタグ名。
これらのパラメーターをaltかtitleに設定する事によって、それぞれ反映されます。
また、2つのチェックボックスですが、それぞれ
Override default WordPress image alt tag (recommended)
デフォルトのaltタグに上書きする。(おすすめ)
Override default WordPress image title
デフォルトのtitleタグに上書きする。
と、なっています。折角おすすめと言ってくれているので、
上のチェックボックスにはチェックを付けておきましょう
。WordPressは画像ファイルを挿入すると、
プラグインなどが無くても自動的にaltタグを記述してくれるので、
それに対してSEO Friendly ImagesがよりSEOに適したタイトルを上書きしてくれます。
titleタグはご自身で設定しない限り、
WordPressは自動で設定してくれないのでチェックボックスは無しでも良いかと思います。
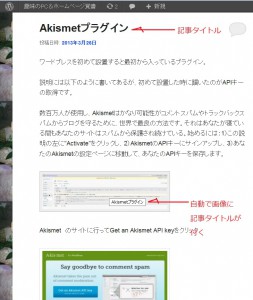
ltとtitleの反映はソースで確認できます
SEO Friendly Imagesを有効化して記事に画像を貼り付けても、
一見するとaltとtitleが設定されていないように見えます。
ご安心下さい。Webページのソースを覗いてみれば、
しっかりとaltとtitleが設定されているのがご覧頂けるかと思います。
以下のように記事タイトルが画像ファイルの名前になっていると思います。



ディスカッション
コメント一覧
まだ、コメントがありません