ワードプレスのギャラリー機能を使ってみました。
ワードプレスのギャラリー機能を使ってみました。 プラグインを使わずに画像を記事内にギャラリー表示してみました。
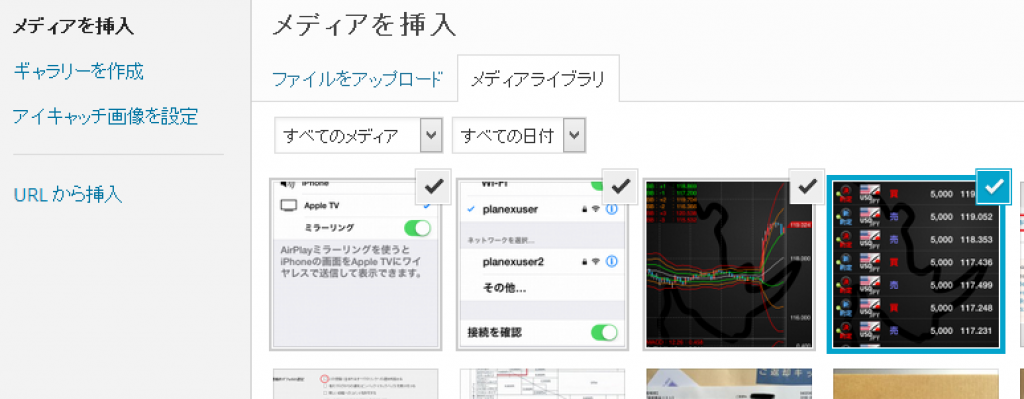
やり方は簡単で、記事の編集画面で「メディアを追加」を選択

続いてギャラリーを作成で、今回は4画像を選択してみました。

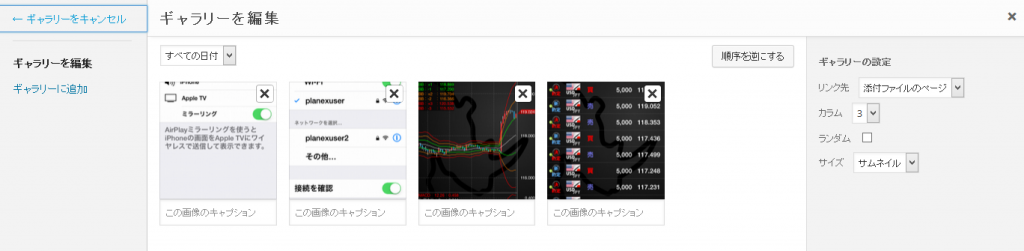
ギャラリーの編集画面で、カラム(画像の横並びの数)や画像サイスを指定できます。

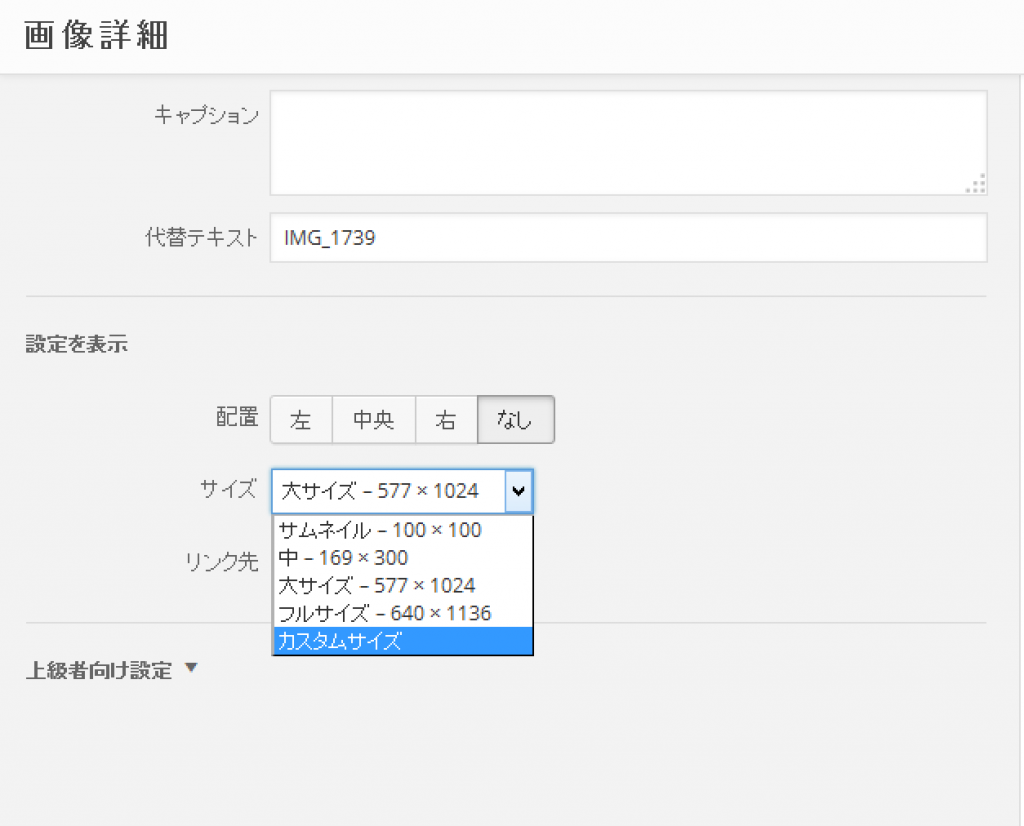
画像表示設定で、画像の配置やサイズ及びリンク先などの設定ができます。

下の画像は4カラムでサムネイル表示です。
WordPress ギャラリーの設定
WordPressのギャラリー機能は、ギャラリーショートコードに追記することで、ギャラリー表示をカスタマイズすることができます。
columns
カラム数を指定します。表示領域に合わせてカラムの幅は適宜調整されます。初期値は”3″で、”0″を指定すると改行タグは挿入されません。
id・ids
投稿IDを指定することで、ギャラリーに画像を表示させます。
size
ギャラリーのサムネイル画像サイズを指定します。初期値は”thumbnail”で、他に”medium”、”large”、”full”が指定できます。
例えば2カラムthumbnailの場合
[gallery columns="2" size="thumbnail" ids="1612,1611"]
例えば2カラムmediumの場合
[gallery columns="2" size="medium" ids="1612,1611"]
例えば1カラムlargeの場合
ワードプレスにはプラグインなしでもこんな便利な機能がありました。
スポンサード リンク

ディスカッション
コメント一覧
まだ、コメントがありません