「サイト画面キャプチャを表示するWordPressプラグイン「Browser Shots」
「サイト画面キャプチャを表示するWordPressプラグイン「Browser Shots」
まとめ記事を書く時などに、多くのサイトのキャプチャを表示させたい場合があると思うんですが、
これがなかなか骨の折れる作業ですよね。
キャプチャ保存して⇒リサイズして⇒アップロードという流れになりますが
例えば30サイト紹介するばあいなら30回その作業をやらなければいけないわけです。
、
これが毎回となるととても手間がかかり大変な作業時間になります。
けれども、URLとキャプチャの横幅だけ設定すれば、簡単に画面キャプチャを表示できるWordPressプラグインがあります。
それは、画面キャプチャを表示するWordPressプラグイン「Browser Shots」です。
よくサイトの画面キャプチャを記事の中で使うという方にはとても便利なプラグインです。
ショートコードを入れておくだけで、サイトの画像キャプチャを自動で取得し、表示してくれるます。
「Browser Shots」は、いろんなサイトをたくさん紹介する時に、毎回画像を保存して整形する手間が省けます。
プラグインの特徴
1.記事内でショートコードを入れると、サイトの画面キャプチャを表示
2.キャプチャの横幅を指定できる
3.たくさんキャプチャを貼り付ける時に便利
「Browser Shots」のインストール
下記からプラグイン新規追加から「Browser Shots」を検索インストールして有効化するだけです。
「Browser Shots」の使い方
使い方は、記事の投稿画面で次のショートコードを入れるだけです。これだけでキャプチャが表示されます。
[browser-shot width="横幅" url="サイトURL"]
例えば、こんな感じで入れてみます。
[[browser-shot width="600″ url="https://bulesky58.com/yshop/"]]
すると、このように表示されます。
[browser-shot width="600″ url="https://bulesky58.com/yshop/"]
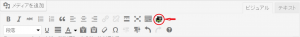
blowser_shotショートコードを入れるのはテキストエディターの場合ですが、ビジュアルエディターであれば 上記のショートコードを入力しなくてもBrowser Shotsのアイコンをクリックするだけで、ショートコードを生成できます(下図参照)。ただ、プラグイン TinyMCE Advanced とは相性が悪いらしくプラグインTinyMCE Advancedを停止しないとBrowser Shotsアイコンが表示されません。

このプラグインを使えば、キャプチャを保存→リサイズ→アップロード、という作業がショートコード入力だけでできるので、時間の短縮にもなります。シンプルに使えるところが良いですね。


ディスカッション
コメント一覧
まだ、コメントがありません